[Design Pattern] MVC MVP MVVM 패턴
MVC 패턴

- 각 Model, View, Controller를 뜻함
- 사용자가 컨트롤러를 조작해 모델(데이터)를 가져오고, 이를 바탕으로 View(시각정보)를 제어
- Ex) 함수를 이용해 게임머니 데이터를 불러와 게임 화면 UI에 적용
- 이론적으로는 각 요소들이 서로 분리되어 각자의 역할에 집중할 수 있는 패턴
| 모델 Model | 뷰 View | 컨트롤러 Contrroller |
|---|---|---|
| 어플리케이션의 정보 또는 데이터 1. 사용자가 편집을 원하는 모든 데이터를 보유해야 함 2. 뷰나 컨트롤러에 대해 일체 단절된 상태 3. 변경이 발생하면 처리 방법을 구현해야 함 |
인터페이스 요소 1. 모델의 정보를 저장하면 안됨 2. 모델이나 컨트롤러로부터 독립 3. 변경이 발생하면 처리 방법을 구현해야 함 |
사용자의 입력을 받고 처리하는 부분 데이터와 인터페이스의 브릿지 역할 1. 모델과 뷰로 접근이 가능해야 함 2. 모델과 뷰의 변경을 모니터링해야 함 |
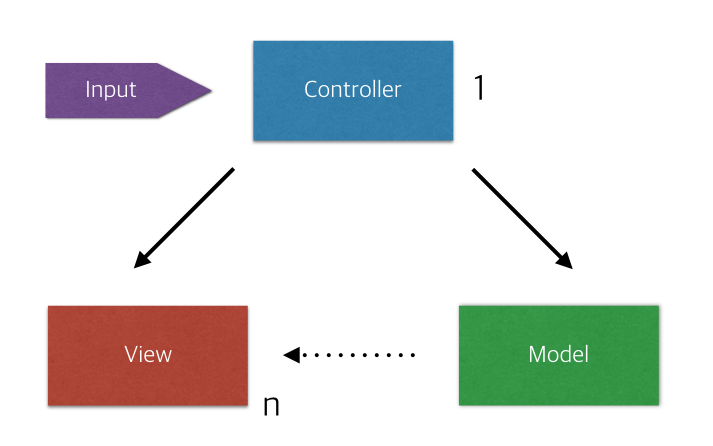
- MVC 순서
- Controller로 사용자의 입력이 들어옵니다.
- Controller는 Model을 데이터 업데이트 및 불러오고
- Model은 해당 데이터를 보여줄 View를 선택해서 화면에 보여주게 됩니다.
MVC 패턴의 한계
- View와 Model이 서로 의존적
- 현실적으로 각 요소가 분리될 수 없음
- 데이터가 변경되면 이를 제어할 함수를 수정하고, 인터페이스에 적용해야 함
- UI가 변경되면 이를 제어할 수 있도록 함수를 수정하고, 경우에 따라 데이터를 추가해야 함
- 결국은 컨트롤러 즉 함수가 방대해지고 사실상 아무것도 아닌 하드 코딩이 됨
MVP 패턴

- MVC와 동일하나 사용자 입력을 View로 받음
- Presenter라는 새로운 요소가 생김
- View에서 요청한 정보를 Model로 부터 가공해서 View로 전달하는 부분
- View와 Model의 의존성이 사라짐
- 그러나 View와 Presenter의 의존성이 강해짐
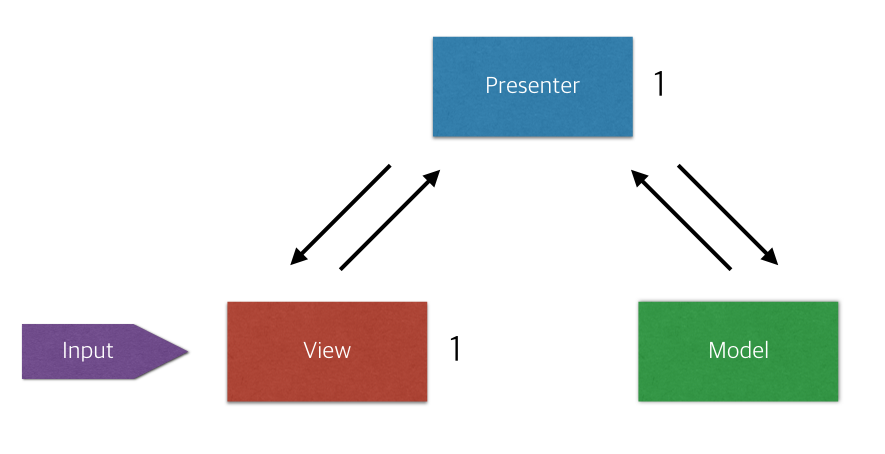
- MVP 순서
- View로 사용자의 입력이 들어옵니다.
- View는 Presenter에 작업 요청을 합니다.
- Presenter에서 필요한 데이터를 Model에 요청 합니다.
- Model은 Presenter에 필요한 데이터를 응답 합니다.
- Presenter는 View에 데이터를 응답 합니다.
- View는 Presenter로부터 받은 데이터로 화면에 보여주게 됩니다.
MVVM 패턴

- MVP와 동일, 사용자 입력을 View로 받음
- View Model가 Presenter 대신 생김
- View를 표현하기 위해 만든 Model
- View Model을 중개자로 두고 View와 Model이 서로 독립적으로 만듦
- Command와 Data Biinding을 이용하기 때문
- 뷰에서 서로 다른 두 모델의 데이터를 활용한 데이터가 필요하다면
- 뷰에서 모델의 값을 직접 조작해서 사용하지 않음
- 뷰 모델에서 두 모델의 데이터를 가공하고 뷰로 넘겨줌
- 뷰에서는 오직 UI만 다루도록 해야 함
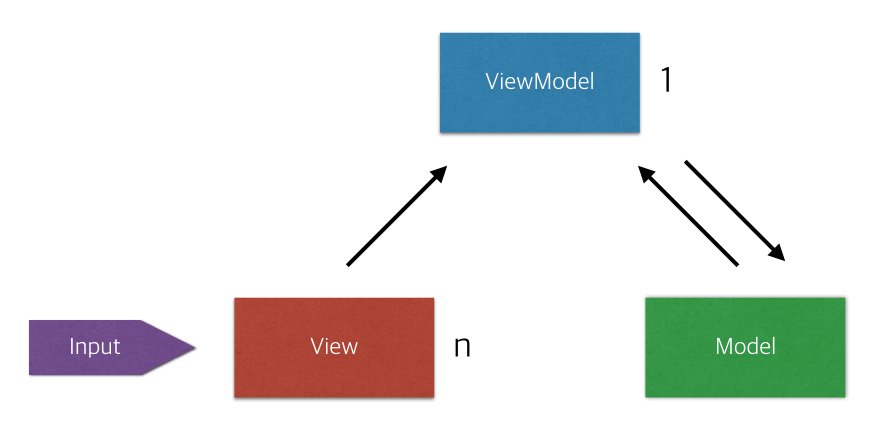
- MVVM 순서
- View에 입력이 들어오면 Command 패턴으로 ViewModel에 명령을 합니다.
- ViewModel은 필요한 데이터를 Model에 요청 합니다.
- Model은 ViewModel에 필요한 데이터를 응답 합니다.
- ViewModel은 응답 받은 데이터를 가공해서 저장 합니다.
- View는 ViewModel과의 Data Binding으로 인해 자동으로 갱신 됩니다.