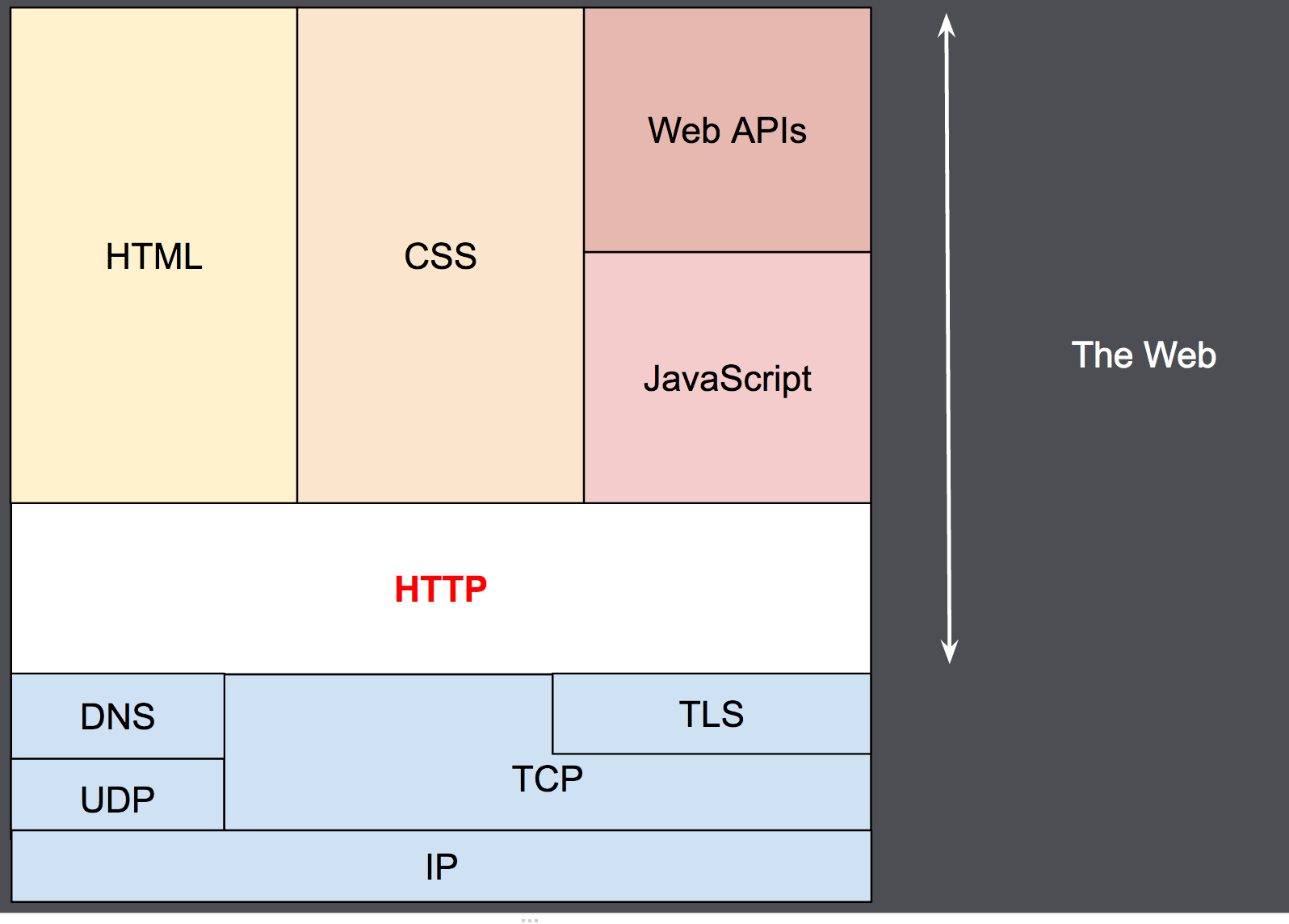
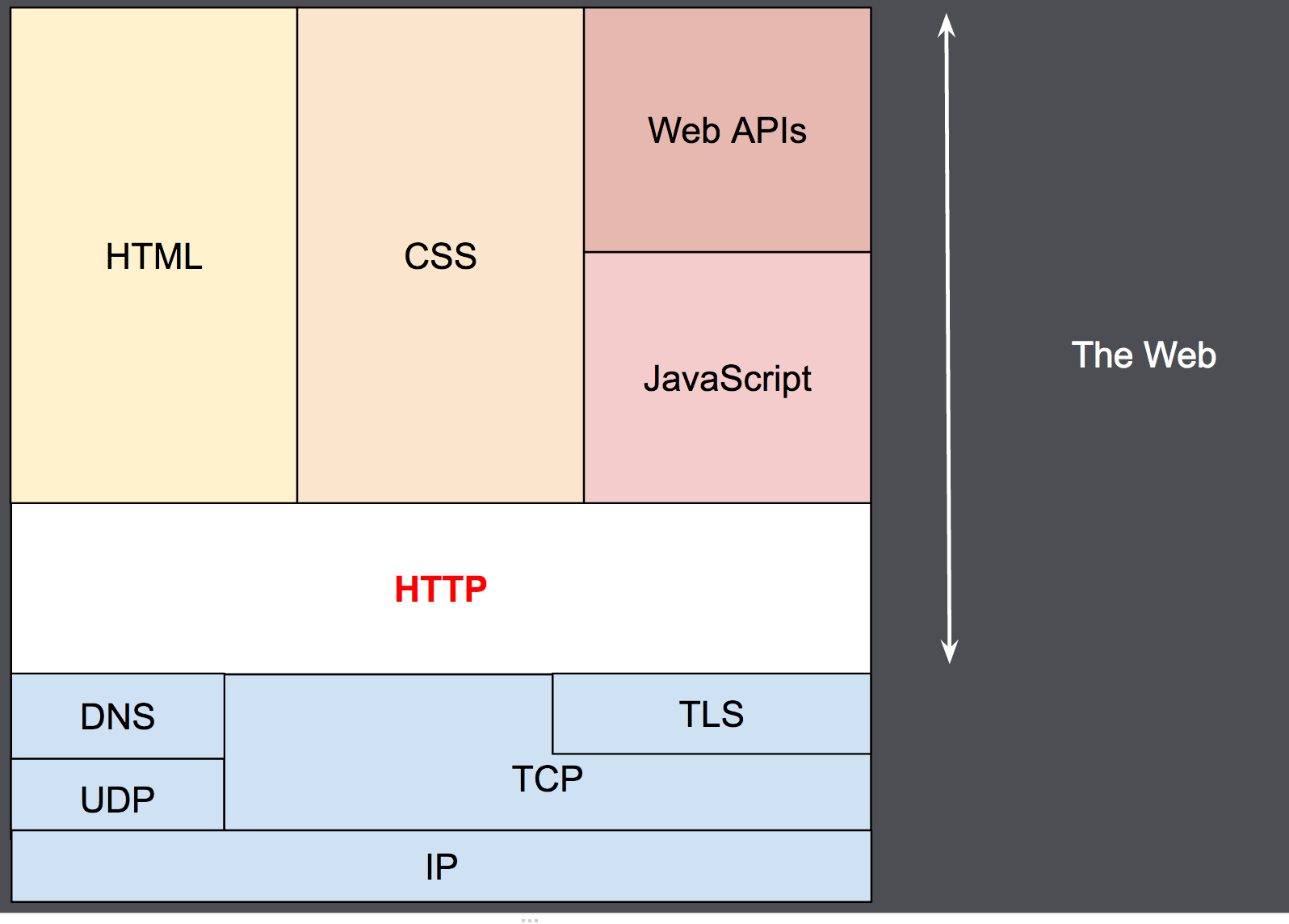
HTTP HyperText Transfer Protocol
- HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜
- Plain text로부터 JSON 데이터 및 XML과 같은 형태의 정보도 송수신 가능
- 보통은 클라이언트가 어떤 정보를 HTML 형태로 받고 싶은지, JSON 형태로 받고 싶은지 명시
- 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜
HTTP 동작

- 클라이언트가 브라우저를 통해 서비스를 요청하면 서버가 응답
- 요청 : client -> server
- 응답 : server -> client
HTTP 특징

- HTTP 메시지는 HTTP 서버와 HTTP 클라이언트에 의해 해석
- TCP/ IP를 이용하는 응용 프로토콜
- 연결 상태를 유지하지 않는 비연결성 프로토콜
- 연결을 유지하지 않는 프로토콜이기 때문에 요청/응답 방식으로 동작
- 연결이 필수는 아니지만 연결 기반인 TCP 표준에 의존
HTTP Request Method
- GET : 자료를 요청할 때 사용
- POST : 자료의 생성을 요청할 때 사용
- PUT : 자료의 수정을 요청할 때 사용
- DELETE : 자료의 삭제를 요청할 때 사용
Request
GET https://velog.io/@surim014 HTTP/1.1 // 시작줄
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) ... // 헤더
Upgrade-Insecure-Requests: 1
// 첫 줄
GET : HTTP 메서드
https://velog.io/@surim014 : 사이트 주소
HTTP/1.1 : HTTP 버전
// 둘째 줄부터
// 헤더: 요청에 대한 정보
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) ...
// 본문: 요청을 할 때 함께 보낼 데이터를 담는 부분
// 위 구문에서는 비어있는 상태
Response
- Staus Code
- 1XX (조건부 응답) : 요청을 받았으며 작업을 계속
- 2XX (성공) : 클라이언트가 요청한 동작을 수신하여 이해했고 승낙했으며 성공적으로 처리
- 3XX (리다이렉션 완료) : 클라이언트의 요청을 마치기 위한 추가 동작
- 4XX (요청 오류) : 클라이언트에 오류가 있음
- 5XX (서버 오류) : 서버가 유효한 요청을 명백하게 수행하지 못했음
HTTP/1.1 200 OK // 시작줄: 버전 상태 코드
Connection: keep-alive // 헤더: 응답에 대한 정보
Content-Encoding: gzip
Content-Length: 35653
Content-Type: text/html;
// 요청한 데이터를 담아서 보내주기 때문에 본문이 있음
// 응답 메시지에 HTML이 담겨 있는데 이 HTML을 받아 브라우저가 화면에 렌더링
<!DOCTYPE html><html lang="ko" data-reactroot=""><head><title...
HTTPS HyperText Transfer Protocol Secure
- HTTP에 데이터 암호화가 추가된 프로토콜
- 네트워크 상에서 중간에 제3자가 정보를 볼 수 없도록 공개키 암호화를 지원
공개키와 개인키
.png)
- HTTPS의 데이터 암호화 방식
- 서로 하나의 쌍을 이룸
- 공개키: 모두에게 공개가능한 키
- 개인키: 나만 가지고 알고 있어야 하는 키
- 공개키 암호화: 공개키로 암호화를 하면 개인키로만 복호화
-> 개인키는 나만 가지고 있으므로, 나만 볼 수 있다.
- 개인키 암호화: 개인키로 암호화하면 공개키로만 복호화
-> 공개키는 모두에게 공개되어 있으므로, 내가 인증한 정보임을 알려 신뢰성을 보장
HTTPS 동작
- SSL과 같은 프로토콜을 이용해 데이터를 암호화
- 임의의 사용자가 데이터를 조회해도 원본 확인 불가능
- 암호화를 위한 공개키 생성은 CA에 공개키를 전송해 인증서를 발급받는 절차를 거침
.png)
- A기업은 HTTP 기반의 애플리케이션에 HTTPS를 적용하기 위해 공개키/개인키를 발급
- CA 기업에게 돈을 지불하고, 공개키를 저장하는 인증서의 발급을 요청
- CA 기업은 CA기업의 이름, 서버의 공개키, 서버의 정보 등을 기반으로 인증서를 생성하고, CA 기업의 개인키로 암호화하여 A기업에게 이를 제공함
- 공개키는 A기업이 제공, 개인키는 CA기업이 제공
- A기업은 클라이언트에게 암호화된 인증서를 제공함
- 브라우저는 CA기업의 공개키를 미리 다운받아 갖고 있어, 암호화된 인증서를 복호화함
- 암호화된 인증서를 복호화하여 얻은 A기업의 공개키로 데이터를 암호화하여 요청을 전송함
- 인증서는 CA의 개인키로 암호화되었기 때문에, 신뢰성을 확보할 수 있고, 클라이언트는 A 기업의 공개키로 데이터를 암호화하였기 때문에 A기업만 복호화하여 원본의 데이터를 얻을 수 있다.
HTTP 와 HTTPS의 차이
| |
HTTP |
HTTPS |
| 보안 |
데이터의 암호화 없어 보안에 취약 |
데이터 암호화로 안전하게 정보 송수신 가능 |
| 속도 |
데이터 암호화 과정이 없어 빠름 |
암호화/복호화로 느렸으나, 오늘날에는 별 차이 없음: |
| 비용 |
|
인증서 발급과 유지를 위한 비용 발생 |
출처


.png)
.png)